프로젝트를 진행하면서 open api를 활용하다보니 이미지 데이터를 직접 가져오는 게 아닌 이미지가 저장된 url 주소를 통해
이미지를 불러와야 하는 경우가 자주 생긴다.

위의 사진은 프로젝트 기능상 공통으로 사용하는 셀을 구성한 것이다. 왼쪽의 UIImageView의 image 프로퍼티 값을 지정해줌으로써
이미지를 설정할 수 있다.
사용할 이미지가 프로젝트에 포함되어 있을 경우 다음과 같은 두 가지 방법으로 이미지를 설정해줄 수 있다.
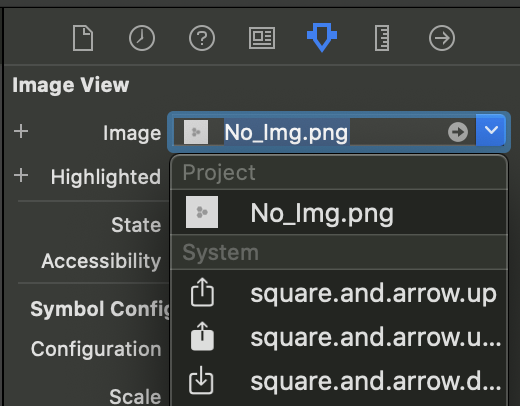
1. 스토리보드 상의 Attributes Inspector - Image View - Image에서 원하는 이미지명을 입력하여 설정

그러나 TableView, CollectionView의 셀 내에 이미지 뷰를 배치했을 경우 셀마다 각각 다른 이미지가 필요할 경우가 생긴다.
이러한 경우 두번째 방법인 코드 작성을 통해 이미지를 지정할 수 있다.
2. 코드 작성
imgView.image = UIImage(named: "basic_Image")imgView.image = UIImage(systemName: "heart")사용자가 직접 가져온 프로젝트 내 이미지의 경우 위의 코드를, 시스템에 저장된 이미지의 경우 아래처럼 작성하여 이미지를 가져올 수 있다.
2-1. url을 통해 이미지 데이터 표시하기
마지막으로 url을 통해 이미지를 가져오기 위해서는 몇가지 절차를 거쳐야한다.
보통 url의 경우 이를 String 형태인 경우가 대다수이다. 이러한 String 타입을
- URL 타입으로 변환하고
- 이 URL 타입으로부터 Data를 가져와서
- 다시 이 Data를 UIImage 타입으로 변환해아한다.
if let url = URL(string: urlString) {
if let imageData = try? Data(contentsOf: url) {
imgView.image = UIImage(data: imageData)
} else {
imgView.image = UIImage(named: "basic_Image")
}
}위의 내용을 코드로 바꿔보면 이처럼 표현할 수 있다. else문은 2의 URL타입으로부터 Data를 가져오지 못할 경우
프로젝트 내의 기본 이미지로 대체하도록 처리한 모습이다.
'iOS' 카테고리의 다른 글
| [iOS] 코드로 바 버튼 아이템 추가하기 (0) | 2020.07.14 |
|---|---|
| [iOS] UIButton 액션 코드로 추가하기 (0) | 2020.07.13 |
| #5. Alert (0) | 2020.04.18 |
| #4. Delegate Pattern (0) | 2020.04.18 |
| #3. Gesture (0) | 2020.04.14 |



